I really wanted the 'spike' of the Tiki to be a stand out
feature and so decided that it would be the tallest part of the
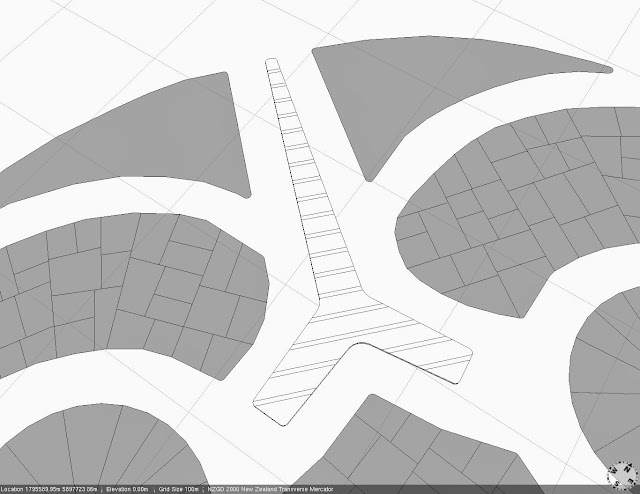
city. As previously mentioned, the Spike' starting geometry was a single parcel,
this would allow me to create a building that is stepped in appearance. The
code for this part of the city is posted at the bottom, along with a link to a
web scene containing this feature.
TikiTown Spike
The spike would actually prove to be the easiest part of the
city to code . It consists of just one input feature and so the code only
has to work on one parcel. I wanted to create other parts of the city in a similar way and so I expected to use parts of this code again.
The first step was to again extrude the entire parcel to give the island like appearance, I then carried out a comp(f) split to selected the top as the base
on which to keep building. The shape was then split in the longest (x)
direction into approx. 15m sections.
The split index and split total values were stored which would be used to help create
the stepped appearance. Instead of carrying the values continually I have set the values to two hidden attributes -
SpikeIndex and SpikeTotal, these can be recalled at any point in time without having to duplicate any code. A 3m gap between each
building footprint was created, except for the last one footprint where there is no need to create a separation. To do this, using the SpikeIndex and SpikeTotal
I can select the just the last footprint and pass it to the next level whereas the rest of the footprints are
subject to another split that takes the 3m away.
The resulting building can now be split into floors
and in this case instead of simply dividing by a single floor height I decided
to make a little more use of the SplitIndex value and to use this as a way of
splitting floors. I buildings that as they became taller the floor heights became smaller.
 Another Comp(f) split was carried out to select the side
facade of the buildings to which a 'y' split was carried out to generate a
floor separator whose value is based on the height of the floor divided by 5.
The last stage of the process was to create a simple facade that included tall,
slim windows and to add colours to the entire complex. The outcome kind of reminds me of a casino / hotel in Las Vegas...
Another Comp(f) split was carried out to select the side
facade of the buildings to which a 'y' split was carried out to generate a
floor separator whose value is based on the height of the floor divided by 5.
The last stage of the process was to create a simple facade that included tall,
slim windows and to add colours to the entire complex. The outcome kind of reminds me of a casino / hotel in Las Vegas...
Here is a link to a web scene containing the Spike complex and the code for the TikiSpike is below:
/**
* File:
TikiTown.cga
* Created: 1 Jan 2013 02:26:48 GMT
* Author:
ellawayc
*/
version "2012.1"
##-----------------------------------------##
## Hidden Attributes ##
##-----------------------------------------##
@Hidden
attr SpikeIndex = 0
@Hidden
attr SpikeTotal
= 0
##-----------------------------------------##
## Rules ##
##-----------------------------------------##
@startRule
Spike -->
extrude(2)
comp(f){top : Spike1 SpikeBaseTop | all : Base.}
Spike1 -->
split(x){~15 : Spike2(split.index,split.total)}*
Spike2(idx,n) -->
set(SpikeIndex, idx)
set(SpikeTotal, n)
Spike3
Spike3 -->
case SpikeIndex == SpikeTotal -1 : Spike4
else : split(x){~12 : Spike4 | ~3 : NIL}
Spike4 -->
extrude((SpikeTotal-SpikeIndex+1)*10)
split(y){~SpikeIndex+1*3 : Spike5}*
Spike5 -->
comp(f){side : SpikeFacade | top : SpikeRoofs | all : SpikeKeeper}
SpikeFacade -->
split(y){~1 : SpikeFacade1 | scope.sy/5 : SpikeFloorSeparator}
SpikeFacade1 -->
case scope.sx < 1 : SpikeWall
case scope.sx < 5 :
split(x){{~scope.sx*0.5 : SpikeWall | ~1.2 : SpikeWindow}* | ~scope.sx*0.5 : SpikeWall }
else :
split(x){{~2 : SpikeWall | 1.2 : SpikeWindow}* | ~2 : SpikeWall }
SpikeWindow -->
setback(0.1){all : SpikeWindowFrame | remainder : SpikeWindow1}
SpikeWindowFrame -->
extrude(0.3)
t(0,-0.3,0)
color("#808080") #Grey
SpikeWindow1 -->
t(0,0,-0.3)
SpikeFloorSeparator -->
color("#808080") #Grey
SpikeWall -->
color("#003366") #Dark Blue
SpikeRoofs -->
color("#808080") #Grey
SpikeBaseTop -->
setupProjection(0, scope.xy, 2,
2)
projectUV(0)
texture("pavement.jpg")